使用 GitHub Actions 完成 Hexo 博客的自动生成与部署
虽然现在博客已经迁移到 Wordpress 上,但是每次还是会在本地通过 hexo new xxx 来生成一份本地文件。
而我的 Hexo 原始文件是按照
使用hexo,如果换了电脑怎么更新博客? - CrazyMilk的回答 - 知乎 https://www.zhihu.com/question/21193762/answer/79109280
这种方式来进行备份的。因为更换了新的电脑,把仓库 clone 下来的时候因为网络的问题 npm install 总是失败,并且在本地写文章然后 push 然后再执行Hexo 相关的指令相对来说比较复杂。所以就想到把 Hexo 的生成和部署让某些东西自动完成,在本地只需要负责写作就好。
使用 GitHub Actions 在 push 的时候自动生成和部署hexo静态页面
首先要为仓库生成一个 Deploy Key
1 | ssh-keygen -t rsa -b 4096 -C "[email protected]" |
然后在这一步输入这对 Key 的文件名,如果直接回车会覆盖掉自己的 Key
1 | Generating public/private rsa key pair. |
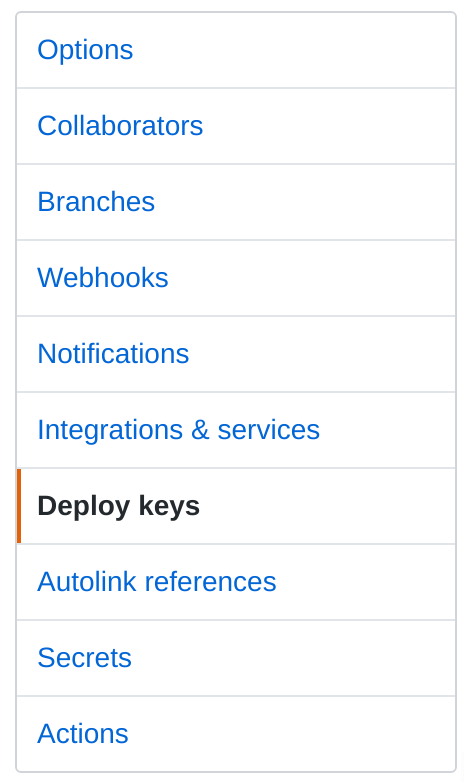
接下来去仓库的setting里面

在 Deploy keys 这里把刚刚生成的密钥对中的公钥添加进去
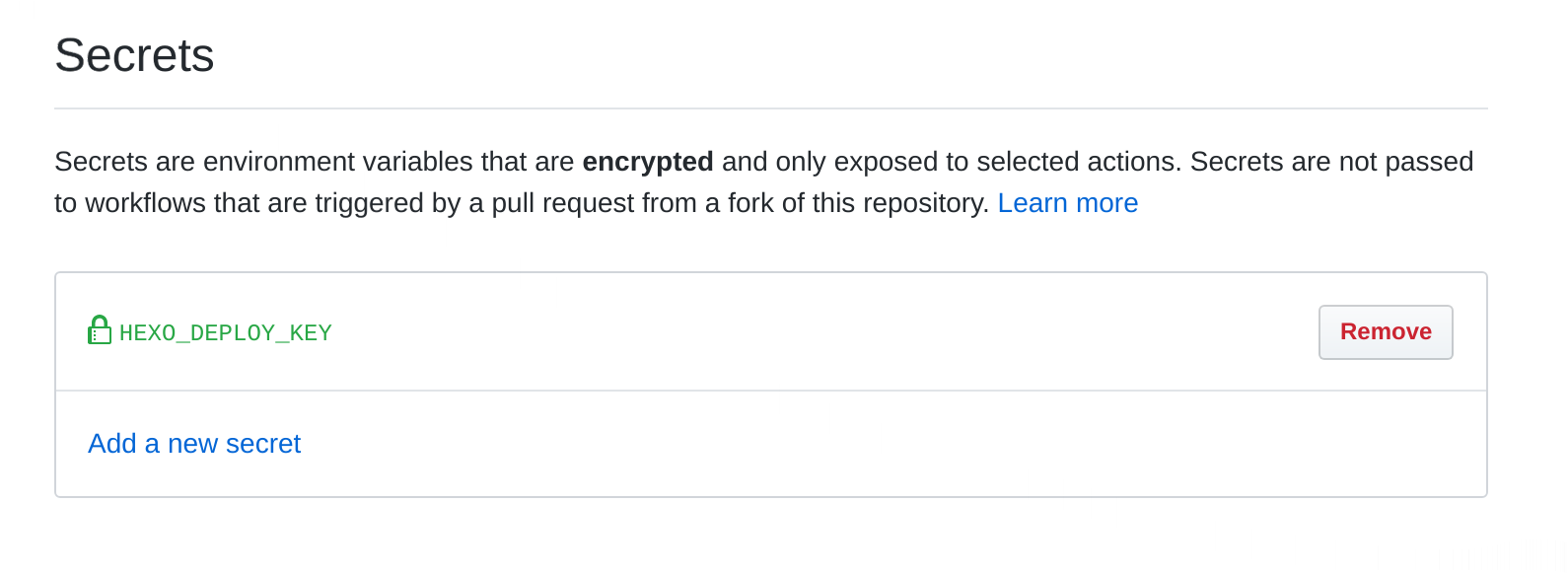
然后在 Secrets 里把刚刚生成的密钥对中的私钥添加进去,名字可以随意取,在 GitHub Actions 中以 $引用

创建一个 GitHub Actions WorkFlow
在目录下创建 .github/workflow/your-action-name.yml
1 | name: deploy hexo |
具体的用法可以查看官方文档
1 | on: |
表示在 hexo 分支 push 触发。jobs 表示执行任务,一个 jobs 可以包含多个 steps
1 | - name: checkout |
使用 checkout 获取 hexo 分支的源码 ,并设置 node 环境
1 | - name: setup ssh ang git env |
然后就很常规的写入 ssh key 然后安装相应的东西,最后调用 hexo 的命令进行生成和部署
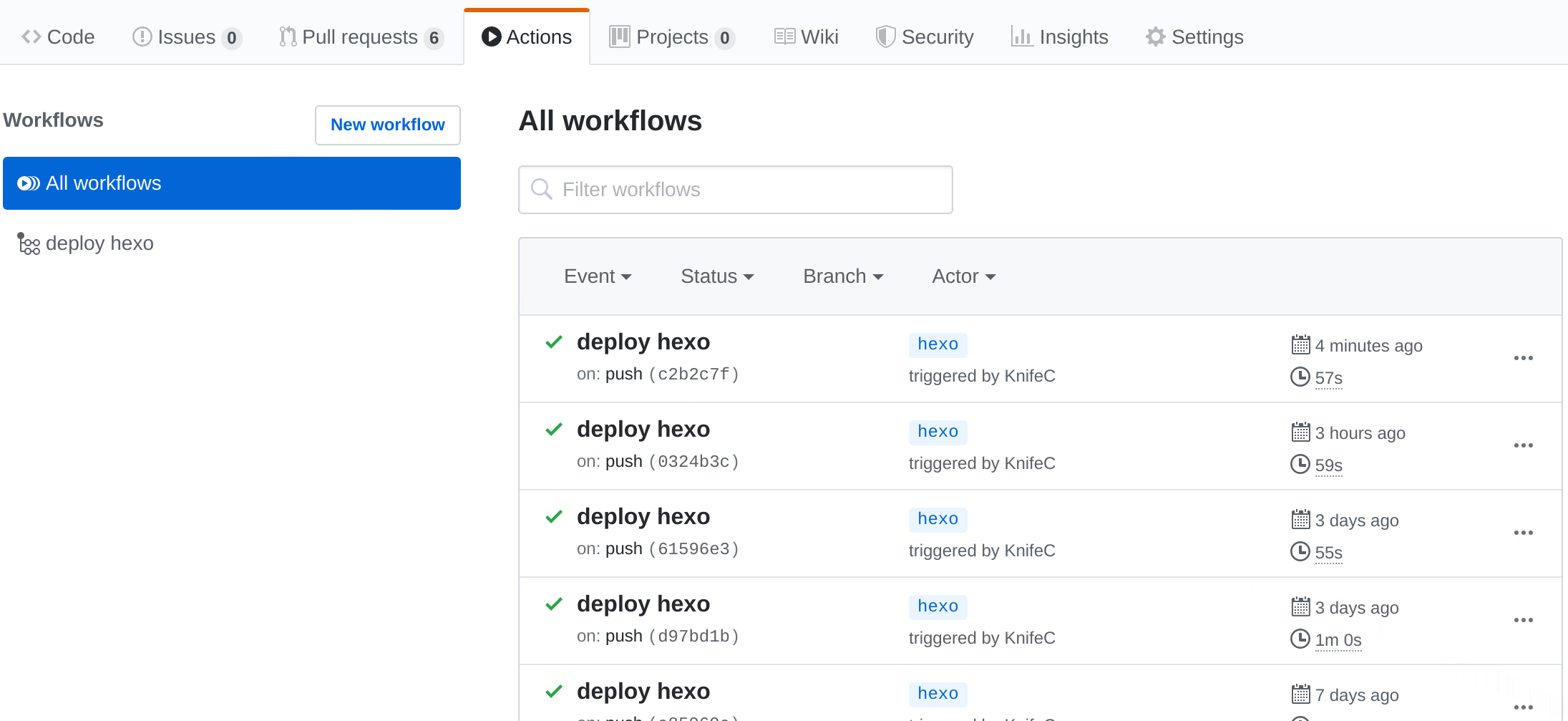
查看执行情况
可以去项目仓库的 actions 查看每个 workflow 的执行情况

本文作者:Keshane
本文链接: https://keshane.moe/2019/12/25/use-github-action-to-deploy-hexo/
评论